A new Link web part has been added to the Team sites. With this web part you can add a link (website) to a page to create a link that displays information about the linked page.
The web part will create a clickabe tile that contains a title, description and a picture if possible of the linked page. The look and feel is the same as linking a web page in Slack or WhatsApp.
Solution
- Open the home page of a teamsite
- Set the page in the edit mode
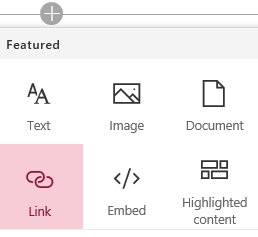
- Click on the plus icon and click on the Link web part

- Provide the web part with a hyperlink and press enter. The web part will resolve the hyperlink and show some information of the website.

- Click on the X next to the hyperlink to hide the hyperlink and save the changes