SharePoint Online can store large volumes of all kinds of information, form project documents, to personal documents, to video’s and lots more. Finding the correct information can become harder and harder over time. With SharePoint search and my 8 tips you will be able to find the correct content faster than before.
SharePoint Online can store large volumes of all kinds of information, form project documents, to personal documents, to video’s and lots more. Finding the correct information can become harder and harder over time. With SharePoint search and my 8 tips you will be able to find the correct content faster than before.
1 Search scope
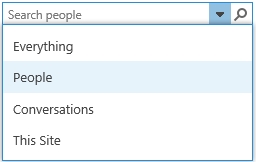
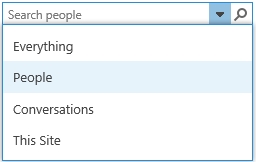
SharePoint search uses default and custom search scopes. Search scopes are used to narrow down the search area, generating fewer and better results. Select a search scope to focus the search result. For example, when searching for a colleague select the search default search scope People.

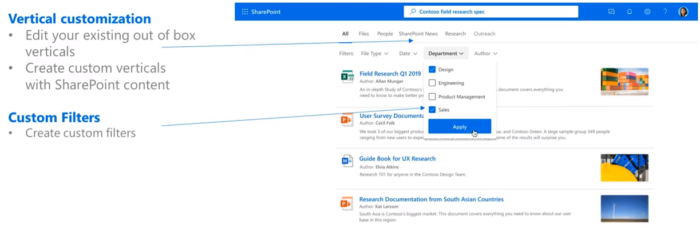
2 Refinement panel
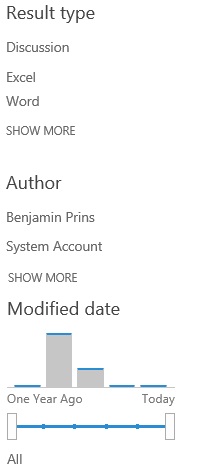
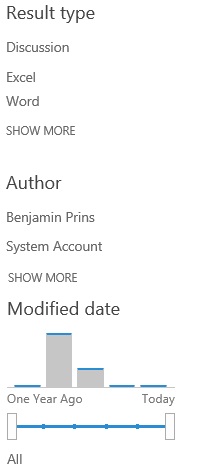
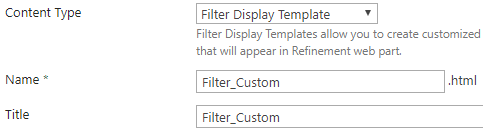
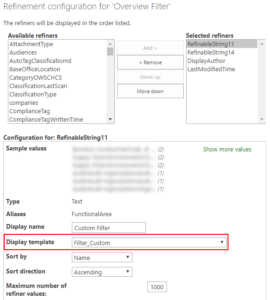
When SharePoint presents the results you can narrow down the results by filtering the results with the refinement panel. Common refinement options are result type, author and modified date. Custom refinement options can be added by the administrator.

3 Wildcard
If you are not sure about the spelling or you are searching for variations of a term you can use the wildcard symbol *. Wildcards widen the search results, this will help find data that is similar to the search term.
Examples
- Budget* to search for all items starting with the word budget.
4 Quotes
Use double quotes “” to find exact phrases if you are sure about the phrases.
Example: “Department budget 2017”
5 Commands
You can use search commands (Boolean operators) to narrow or expand the search results. Note that all SharePoint search commands need to be writing in capitals.
| OR |
Use OR to expand your search to include more terms. The returned search results include one or more of the specified free text expressions or property restrictions |
| NOT |
Use NOT to narrow your search results. The returned search results don’t include the specified free text expressions or property restrictions. |
| AND |
Use AND to narrow your search results. The returned search results include all of the free text expressions. |
| + |
Use + to narrow your search results. The returned search results include all of the free text expressions. |
| – |
Use – to narrow your search results. The returned search results don’t include the specified free text expressions or property restrictions. |
Examples
- “Project plan” OR “Business Case”
- Department -Budget
- “Project plan” AND Review
6 Specifying properties
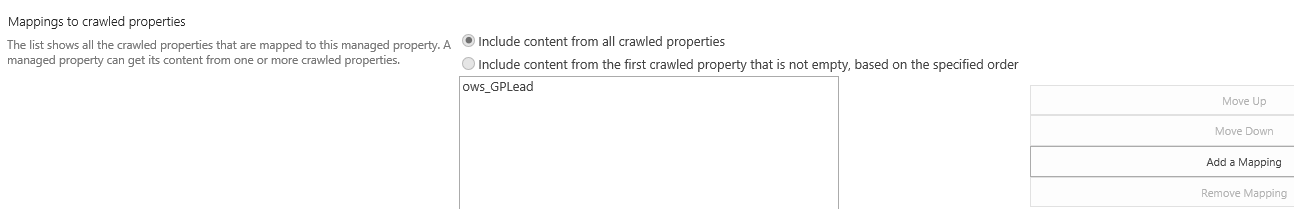
When searching for information you can specify which type of information (also known as properties or metadata) you are looking for. Metadata or properties are the data that to describe the content and is used when storing or filtering the searh results. SharePoint captures by default a lot of metadata such as author, filename, title and last modified date. The main purpose of using metadata is to make sure all the content stored in SharePoint can be found easily.
A basic property search consists of the following three parts: a property name a operator and a value.
<Property Name><Property Operator><Property Value>
Example:
- Author:Benjamin
- filename:”Budget Report”
- filename:Project*
7 Value and Property restrictions
When using properties to narrow down the search results it is possible to make the search query even more specific with the use of different property restrictions. The most used and best known is the : operator. When using the : operator the returned results will all be equal to the specified value . There are a lot more operators available a few examples are:
| Operator |
Description |
Example |
| : |
Returns results where the value is equal to the property value (short description) |
Author:John |
| = |
Returns results where the value is equal to the property value |
Title=Projectplan |
| < |
Returns results where the value is less then the property value |
Created<9/02/2017 |
| > |
Returns results where the value is greater then the property value |
Created>9/02/2017 |
| <= |
Returns search results where the property value is less than or equal to the value specified in the property restriction |
Modified<=9/02/2017 |
| >= |
Returns search results where the property value is greater than or equal to the value specified in the property restriction. |
Modified>=9/02/2017 |
| <> |
Returns search results where the property value does not equal the value specified in the property restriction. |
Title<>Testfile |
SharePoint supports more Search operations for SharePoint Online. See the full list of the property operators on Keyword Query Language (KQL) syntax referene.
8 Try again
The best tips when searching for information is that if you did not find the correct document, change the search query a bit. Add or remove commands, terms and properties. Not all documents will be found with the first attempt.
Supporting links














 SharePoint Online can store large volumes of all kinds of information, form project documents, to personal documents, to video’s and lots more. Finding the correct information can become harder and harder over time. With SharePoint search and my 8 tips you will be able to find the correct content faster than before.
SharePoint Online can store large volumes of all kinds of information, form project documents, to personal documents, to video’s and lots more. Finding the correct information can become harder and harder over time. With SharePoint search and my 8 tips you will be able to find the correct content faster than before.