There are two reasons why you might not be able to save a site as a template. In this post I will explain what the reasons are and how you can figure out what is causing your problem. The first reasons is that the publishing feature is activated and the second reason is that custom scripts are not allowed.
1. Publishing features activated
The most common issues is that the publishing feature is activated on the site or on a parent site. If you are trying to make a template of a subsite this will not work when the parent site has an active publishing feature.
- Open the site settings
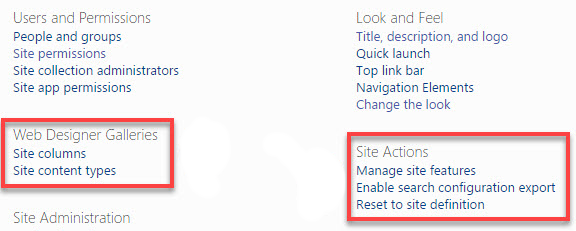
- Click on Manage site features
- Check if the publishing feature is active

- Do this also for possible parent sites
‘Solution’ for subsite without Publishing active
I have never run into problems when using this method for subsites. However be careful it is not supported by Microsoft for a reason.
- Create the following URL for you specific site
- [SiteURL]/_layouts/savetmpl.aspx
or
[SiteURL]/_layouts/15/savetmpl.aspx
Truely not supported ‘solution’ when publishing is active
I don’t recommend using this so called solution, you can run into all kinds of issues. I do however want to mention this because you can find this all over the internet being claimed as an actual solution.
- Create the following URL for you specific site
- [SiteURL]/_layouts/savetmpl.aspx
or
[SiteURL]/_layouts/15/savetmpl.aspx
Second truely not supported ‘solution’ when publishing is active
I also don’t recommend using this so called solution, you can run into all kinds of issues. I do however also want to mention this because you can find this all over the internet being claimed as an actual solution.
- Open the site settings
- Click on Manage site features
- Deactivate the Publishing feature
- Create the following URL for you specific site
- [SiteURL]/_layouts/savetmpl.aspx
or
[SiteURL]/_layouts/15/savetmpl.aspx
2. Custom Scripts are not allowed
If publishing is not activated, it is possible that custom scripting is not allowed on the tenant level. You can see in the SharePoint Admin Center if its allowed or not. If you don’t have permission to do this you can also check it by using the following method.
- Open the site settings
- Click on Manage site features
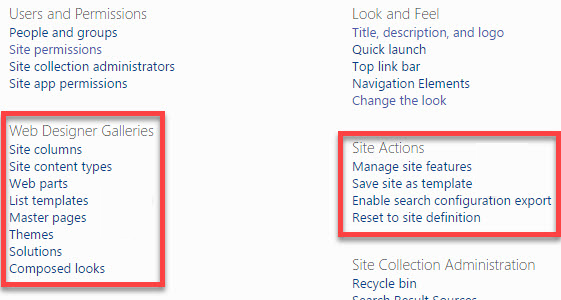
- Do you see the following options? Then custom scripts are not allowed.

- Do you see the following options? Then custom scripts are allowed.

Solution to allow for custom scripts
- Open the SharePoint Admin Center in the Office 365 Admin Center

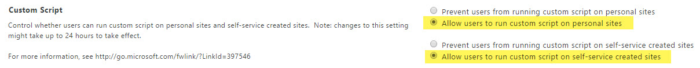
- Click on Settings and go to the Custom Script section.
- Choose “Allow users to run custom script” for Allow users to run custom script on personal sites and Allow users to run custom script on self-service created sites

- Click OK.
- It might take up to 24 hours before you can now save the site as an template.