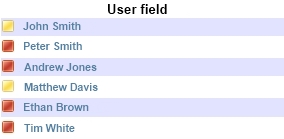
When showing a person field, the field does not show the presence and there is no link to the users My site. With XSLT it is possible to show the prensence of the user and create a URL to the users My Site.
Solution showing the presence
1. Open the ItemStyle.xsl in SharePoint Designer.
2. Add the reference to the header of the XSLT file, if the reference is missing.
xmlns:ddwrt="http://schemas.microsoft.com/WebParts/v2/DataView/runtime"
3. Add the following code to the XSLT template.
<xsl:variable name="UserEmail"> <xsl:value-of select="ddwrt:UserLookup(string(@UserField) ,'EMail')" /> </xsl:variable> <img width="12" height="12" id="{generate-id(@UserField)}" onload="IMNRC('{$UserEmail}');" alt="UserPresence" src="/_layouts/images/blank.gif" border="0" complete="complete" Sortable="1" valign="middle"/>
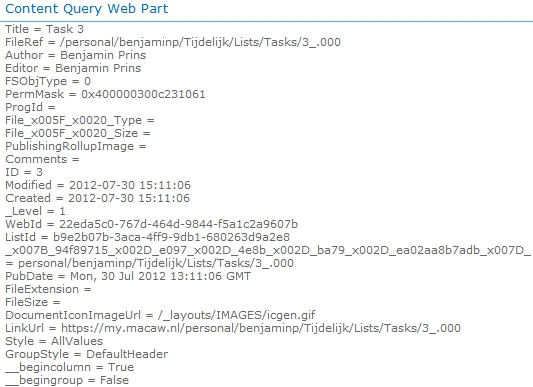
4. Change the @UserField to your user field.
Solution creating the user profile URL
1. Open the ItemStyle.xsl in SharePoint Designer.
2. Add the reference to the header of the XSLT file, if the reference is missing.
xmlns:ddwrt="http://schemas.microsoft.com/WebParts/v2/DataView/runtime"
3. Add the following code to the XSLT template.
<xsl:variable name="UserFieldLogin"> <xsl:value-of select="ddwrt:UserLookup(string(@UserField) ,'Login')" /> </xsl:variable> <a href="https://my.macaw.nl/Person.aspx?accountname={$UserFieldLogin}"> <xsl:value-of select="@UserField"/></a>
4. Change the @UserField to your user field.
5. Change the My Site example URL to your My Site URL.
<a href="https://my.macaw.nl/Person.aspx?accountname={$UserFieldLogin}">
Result