Microsoft Power Platform provides powerful tools for creating web portals, and Power Pages is one of them. In this blog post, we’ll explore how to enhance the user experience by pre-filling order forms on your portal using custom fields. Specifically, we’ll focus on pre-populating the order form with data from the user’s profile page.
Imagine you have a Power Pages website with an order form. Users need to fill out details such as their city and country and other relevant information. To streamline this process, we’ll leverage custom fields you’ve added to the user’s profile page. When a user accesses the order form, we’ll automatically populate these fields based on their profile information.

Adding fields to the Profile
- Add the required fields to the Contact and Order table in Dataverse
- For example, a text field called City and a lookup field called Country.
- Add the fields to the form Profile Web Form, which is the default form used in the Power Pages profile page.
- Open the Power Pages website to see if the changes are visible and fill them.
JavaScript to prefile the columns on a order
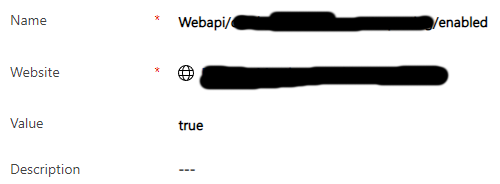
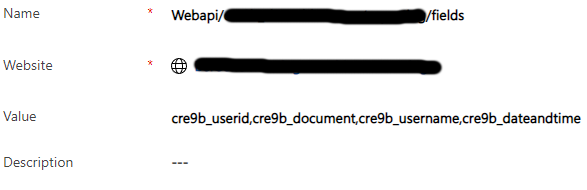
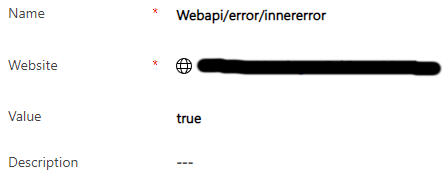
- Open the Portal Management of your Power Pages website.
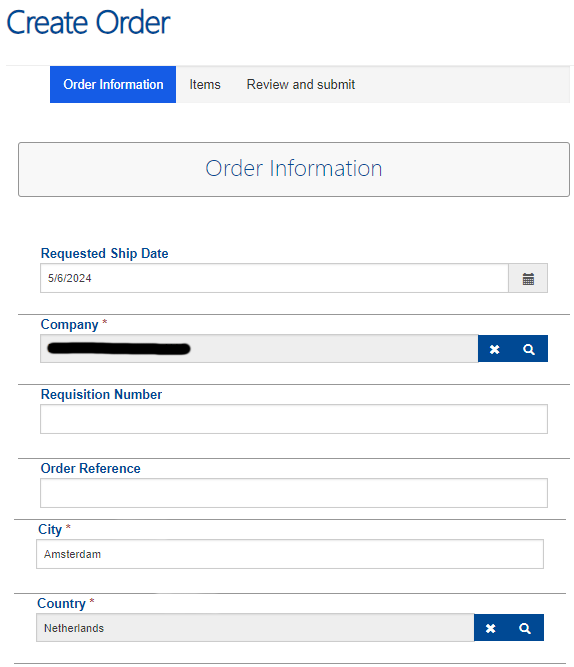
- Open the element where you need to prefill the fields. In my case it’s the Order Information Web Form Step that is part of the Create Order Web form.
- On the tab Form Options (this can be different per element) and navigate down to the Custom JavaScript input box.
- Add the following code and change the following if needed.
$(document).ready(function() { //Get the profile county ID and Name data var CountryGUID = "{{ user.abc_country.id }}"; var CountryName = "{{ user.abc_country.name }}"; //Get the City from the users profile (contact table) var City = "{{ user.abc_city }}"; //set the text input element city with the profile field City document.getElementById("city").value = City; //set the lookup input element with the profile field Country //Set the name of the lookup field $("#abc_country_name").attr("value",CountryName); //Set the GUID of the lookup field $("#abc_country").attr("value", CountryGUID); //Set the logical name of the lookup table $("#abc_country_entityname").attr("value","abc_country"); });
- Open the page in a web browser and use the web developers tools (f12) to find the id of the city field.
- Update the document.get ElementById if required.
- Do the same thing for the #abc_country_name, #abc_country and #abc_country_entityname.
- Update the $(“”).attr where required.
- If you are using different field names make sure to update the field names or add them to JavaScript.
- {{ user.[fieldname] }} will return the value of that field.
- {{ user.[fieldname].id }} will return the id of the selected value of a lookup field.
- {{ user.[fieldname].name }} will return the name of the selected value of a lookup fields.
- Save the changes and your fields will now be filled automatically.