Bing maps has been an easy-to-use solution for getting location information in canvas apps, but this offering will be placed under the Azure Maps umbrella. While Bing Maps will continue to function for now, it’s essential to prepare for the transition. In this blog post I will explain how to use Azure Maps in a Canvas App. Please note that the locations shown in this post are not my actual location.
Azure Maps Services
- First, we need to create a Azure Maps Account in a resource group (I will presume you know how to create a resource group).
- Open your resource group.
- Click on Create and search for and click on Azure Maps.
- Click on Create.
- Give the Azure Maps Account resource a name.
- Select the correct Region and Pricing tier.
- Agree with the terms and click on Review + Create.

- Click on Create and wait for the deployment to be ready.
- Click on Go to resource.
- Click on Authentication and copy the Primary Key. You will need this in the Power Automate Flow.
The Power Automate Flow
- Create a new Power Automate Flow and name it Azure maps get Postal Code.
- Add as the trigger Power Apps (V2), with two text inputs called Longtitude and Latitude.
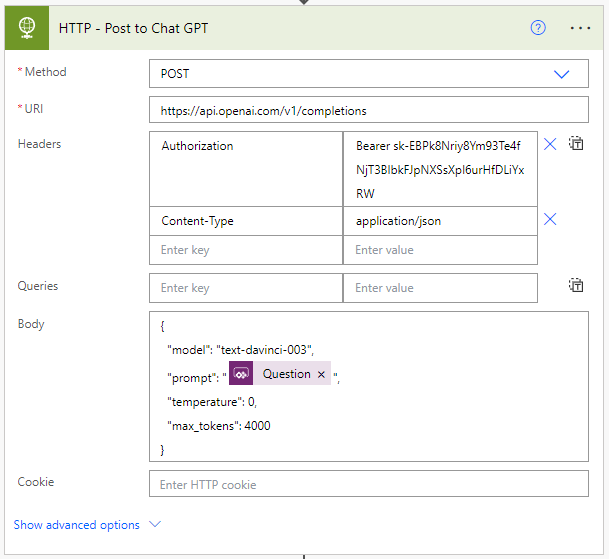
- Next, we will add a HTTP action, this will call Azure Maps to get the location details based on the provided GPS location.
- Set the method to Get.
- Set the URI to the following code, make sure to put in your subscription-key (that is the primary key from the Azure Maps Account resource).
- Set the Latitude and Longitude with the input fields form the trigger.
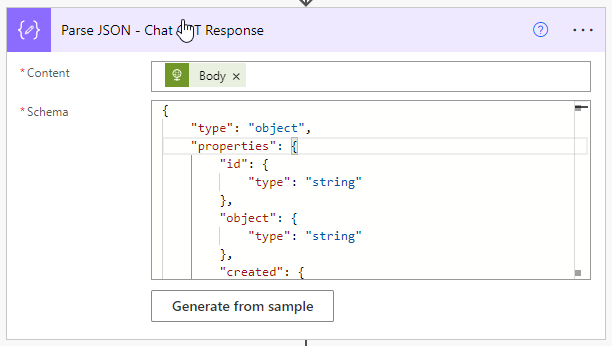
https://atlas.microsoft.com/search/address/reverse/json?api-version=1.0&subscription-key={YOUR KEY}&query={Latitude},{Longitude}- Add the action Parse JSON and give it the name Parse JSON – Location information.
- Set the Content to the body of the HTTP call and set the schema as detailed in the linked file.
- Add a compose action (if you want to only return the first found postal code).
- The code for the input is as follows if you have named the Parse JSON action the same as I did.
first(body('Parse_JSON_-_Location_information')?['addresses'])?['address']?['postalCode']- Add the Respond to a Power App or flow action.
- Add an output text called postalcode and add the compose as its value.
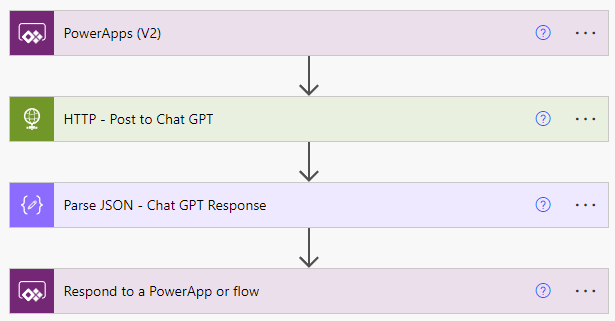
- Your flow will now look like this.
The canvas app
We will now create the canvas app with a map that shows the user’s current location on a map, and a button to get the postal code of that location and a reset button. Please note this is not my actual location.
- Create a new canvas app, I blank Phone canvas.
- Click on Power Automate followed by Add flow to add the earlier created flow.
- Add the map element to the canvas app.
- Set the DefaultLatitude property with the following code.
Location.Latitude- Set the Location.Latitude property with the following code.
Location.Longitude- Set DefaultLocation property with the following code.
true- If you want to see your Latitude and Logitude you can add labels to display the values.
- Add a Label and set the Text property with the following code.
"Latitude: " & Location.Latitude- Add a Label and set the Text property with the following code.
"Longitude: " & Location.Longitude- Add a button and set the Text property with the following code.
"Get postal code"- Set following code on the OnSelect property. If needed update the code with your flow name, I used AzuremapsgetPostalCode.
Set(varPostalCode,AzuremapsgetPostalCode.Run(Location.Longitude, Location.Latitude));- Add a button and set the Text property with the following code.
"Reset"- Set following code on the OnSelect property.
Set(varPostalCode, Blank())- Add a label and set the Text property with the following code.
"Postal Code: " & varPostalCode.postalcode