With SharePoint we use a lot of lists and libraries to store and share information. But not every bit of information needs to be managed/changed by users. Sometimes a workflow or code is responsible for the information. With default SharePoint it is not possible to set field to read only, but with the help of jQuery and JavaScript we can. We can add JavaScript to the new and or edit form and disable (read only) any field we want. Make sure to disable the quick option, otherwise user will be able to edit the read only field using this feature.
SharePoint 2013/Online: Disable Quick edit
SharePoint 2010: Disable Datasheet editing
Creating the JavaScript
- Open your favorite JavaScript Editor
- Create a new JavaScript file called HideColumns.js
- Add the following base code to the JavaScript file
// A $( document ).ready() block. $( document ).ready(function() { } );
- Now you need to get the display names of the fields you need to set to read only (disable). Note that you need the correct name of the input, select, text area etc fields. Make sure you do not select the label of the field.
- You can use a DOM explorer to find the correct type of fields and the corresponding name. Note that different types are just for different columns
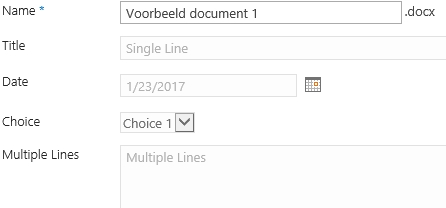
- In this example I selected the Multiple Lines of text field

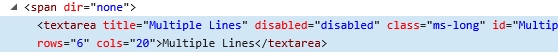
- The selected code is

- In this code you are able to find the name: Multiple Lines
- And the type of field: textarea
- Do this for all the fields you need disable
- In my example I will disable the following fields
Name Column Type Input field type Multiple Lines Multiple lines of text Textarea Title Single line of text Input Date Date and time Input Choice Choice Select - Depended on the type of field different code is required.
- For Input and textarea use
.attr("disabled", "disabled");
- For select we use
.prop("disabled", true);
- The final code will look as follows
// A $( document ).ready() block. $( document ).ready(function() { jQuery("input[title='Title']").attr("disabled", "disabled"); jQuery("textarea[title='Multiple Lines']").attr("disabled", "disabled"); jQuery("input[title='Date']").attr("disabled", "disabled"); jQuery("select[title='Choice']").prop("disabled", true); } );
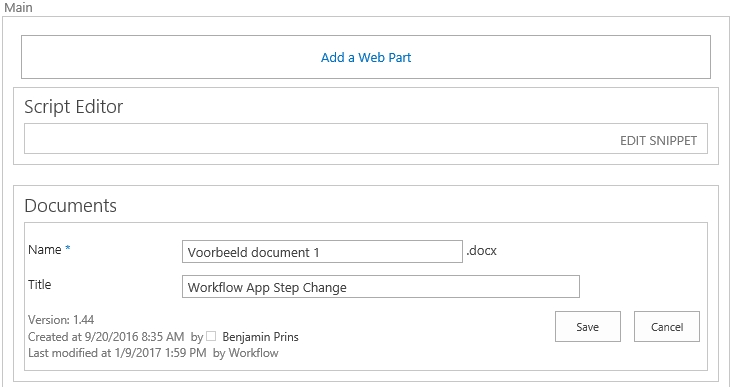
Adding JavaScript to a form
- Open the edit (or new) form of the list.
- Set the edit form in edit mode
- Add the Script Editor Web Part to the page

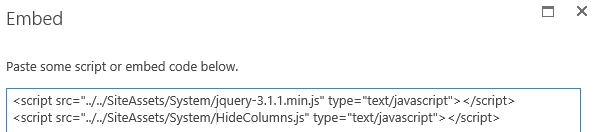
- Edit the SNIPPET and add the following code

<script src="../../SiteAssets/System/jquery-3.1.1.min.js" type="text/javascript"></script> <script src="../../SiteAssets/System/HideColumns.js" type="text/javascript"></script>
- Insert the code en Stop editing the form.
- Save the custom JavaScript HideColumns and the jQuery script in the correct location
- The JavaScript will now run and set the required field on read only when the edit form is opened